Scope是AngularJS里的一个很重要的概念,简单的说它就是用来保存AngularJS Model们的对象,是Model们温暖的小家~
那这个小家是什么时候造的呢?
1 2 | |
我们知道,ng-app是一个应用启动AngularJS的入口点,在这里也会创建一个root scope,在controller里可以通过$rootScope调到,每个应用只能有一个root scope(当然了~root嘛~),但它会有多个child scope,那啥时候会创建child scope呢?
1 2 3 4 5 6 7 8 9 | |
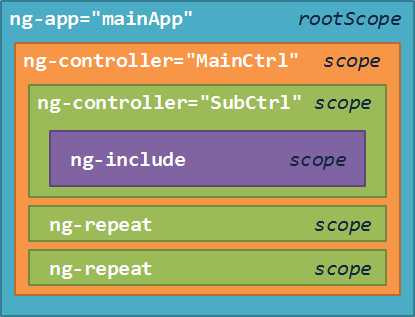
在上面的例子里,ng-controller ng-include ng-repeat都创建了新的child scope(ng-repeat是对每一个重复的元素都创建了新的child scope),他们之间的父子关系是这样的:

包含关系即是他们的父子关系,子scope是可以访问父scope上绑定的所有model和function的。
AngularJS会给scope对应的dom添加叫ng-scope的class,如果我们给自己的应用加这样一个css~
1
| |
通过红色的虚线边框我们也可以看出来大概scope的范围,但注意,并不是所有的ng-scope都是新的scope,有些ng-scope类名对应的dom共享的是同一个scope。
细心的童鞋可能注意到,ng-controller="SubCtrl"和ng-include放在同一个div上了,为啥ng-controller="SubCtrl"就是爸爸,ng-include就是儿子呢?
这个没啥特别的原因,ng-controller在AngularJS底层代码里实现的比较靠前而已,与在div上标明的顺序无关,但是这时会发生一个问题:
假如在ng-include对应的template.html里有这样的代码:
1
| |
我们会发现,在ng-controller="SubCtrl"这个controller里是取不到lastName的值的。
原因是这样的~
我们假设ng-controller="SubCtrl"对应的是Scope A,ng-include对应的是Scope B~
ng-include创建的Scope B是ng-controller创建的Scope A的子scope,所以在template.html里可以访问Scope A的model和function。- 在
template.html里用ng-model绑定的model,是存放在Scope B上的,Scope A是拿不到的,即使model同名。
解决方案:
- 直接对Scope A的model绑定成员对象,如
ng-model="user.lastName" - 或在
template.html使用ng-model绑定model时,加上$parent(取父scope),如:ng-model="$parent.lastName",这样info就绑定在Scope A上了
比较推荐第一种方式,因为第一种抽象出了对象,比起第二种所有的model都直接绑在$scope上来,封装的更好~