变量赋值
开始之前先来几个例子,确保起始点是晕的状态~ :P
1 2 3 4 | |
按理说,b = a后,a是啥值b就应该跟着是啥值了~
但,b结果是"apple",还是一开始赋值时a的值。
1 2 3 4 | |
这回,b又不争气的跟着a变了,b.name结果是"banana"
1 2 3 4 | |
这回b又坚持自己了,b.name结果是"apple"
1 2 3 4 | |
同样b的结果还是最开始的2,b到底是要闹哪样?!
======================开始解释的分割线==============================
其实b很无辜,这个要从ECMAScript的变量值类型说起~
类型共有两种:
- 基本类型 (primitive values) - 包括Undefined, Null, Boolean, Number和String五种基本数据类型
- 引用类型 (reference values) - 保存在内存中的对象们,不能直接操作,只能通过保存在变量中的地址引用对其进行操作
现在回来看第一个例子例1.1
1
| |
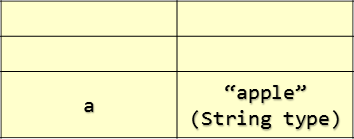
"apple"是String类型,属于基本类型,这时值是这样储存的:

1
| |
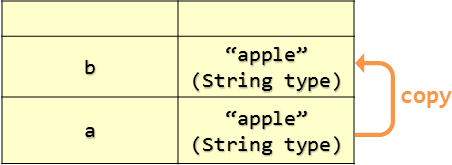
这时a的值被copy了一份赋给了b:

所以,从此a和b井水不犯河水,各自怎么修改都不会影响对方了~
再来看第二个例子例1.2
1
| |
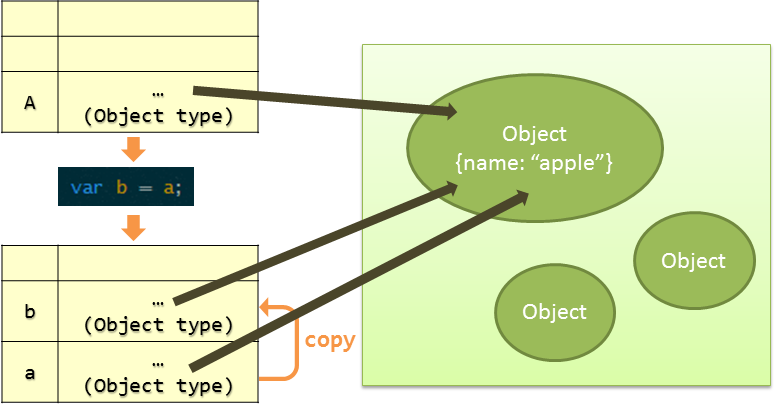
{name: "apple"}是一个Object,属于引用类型,赋值前后值是这样存储的:

所以当a.name = "banana";时,修改的是大家共同指向的内存中的object的属性值,所以b.name的值也就跟着变了。
例1.3中,
1 2 3 4 5 6 | |
例1.4中,
1 2 3 4 5 6 | |
小总结,变量赋值时总是会copy一份的,如果是基本类型,copy的就是实际的值,如果是引用类型,copy的是指向Object的地址值,所以指向的还是同一个Object。
变量比较
顺手再来看看变量的比较~
1 2 3 | |
这个没问题,结果肯定是true。
那这个呢?
1 2 3 | |
虽然俩数组长一模一样,结果还是false。
其实原理还是一样,对于基本类型,比较的就是实际的值,而对于引用类型(Array也是一种Object),比较的是地址值,虽然两个数组内容是一样的,但它们在内存中是两个Object,地址是不一样,所以比较的结果是false。